
Role
Lead UX / UI Designer
@ Hyosung TNS
Project Deliverable
Creating NFT Aggregator Platform
Timeline
May - July, 2022
Tools Used
Figma,
Microsoft Excel, Powerpoint
Participated until the wireframe design as I had to go back to school after the summer
Initial Thinking
Target Market
-
This platform is made for 'South Korean Users' specifically
-
Since 99% of NFT platforms are available in English, it is difficult for Koreans (a country where their first language is not English) to understand and navigate the platform
Research Methods
-
Competitor Research
-
Online Survey (Google Form)
-
In-person interview with NFT Creators
PROBLEM
Hard to navigate if users don’t understand 100% about NFT
As a student interested in NFT, I've noticed that many people around me do not know much about NFT and hesitate to buy because they find it challenging to navigate around the platform even if they want to invest.
This sparked the question✨: why do people struggle while exploring NFT platforms?
Major Insights
Competitive analysis / Benchmarking
The competition of UX design confrontation
I analyzed the 4 most popular NFT marketplace and aggregator platforms. Though we were making an NFT aggregator platform, I also decided to look into NFT marketplaces to know their performance and good features.
NFT Aggregator Platform
NFT Marketplace Platform

Genie

Gem

OpenSea

MagicEden
I found that people tend to use what they are familiar with, so they use first-created platforms, such as OpenSea: Marketplace and Genie: Aggregator. In terms of functionality, every platform must be safe from hacking since it is a place where money is exchanged, so it is a battle of site design and features that help users navigate the platform easily. This then became my opportunity for the solution.
User Interviews
I conducted interviews with 8 people, from those who knew NFT well to those who did not. I asked the following questions to find out how they learn about NFTs, why they buy NFTs, and what challenges they may have encountered using existing NFT aggregator platforms.
RESEARCH QUESTIONS :
Have you ever bought NFTs on any NFT aggregator platforms?
If YES,
-
Do you find any difficulties buying NFTs?
-
What kind of NFT do you buy?
-
What are your criteria for buying NFTs?
If NO,
-
What's the reason you don't buy NFTs?
-
Are you willing to buy NFTs if you could easily learn about NFTs?

The Main Insight
Categorize well so that complex information is not gathered at once
The barrier to entry for NFT itself is high
Users need to put efforts into learning at least about cryptocurrencies, such as Ethereum or Solana, to understand the transaction
and use the platform.
Users have to keep an eye on the fluctuation of NFT prices and token currency. It’s not that they buy and forget about it; they need to keep on track for it.
NFT is a broad field still developing, so users must keep educating themselves to follow up on recent information to make the right purchase.
Fear Of Missing Out (FOMO)
Since it is hard to keep up with the trends, many users have the FOMO of not buying popular NFTs and the chance to buy NFTs at the lowest price.
Those who do not know about NFT have another type of FOMO about feeling behind the trend and missing the opportunity to roll their money.
Navigation
Various NFT arts must be displayed on the platform, so the platform itself cannot have a simple color scheme. Different art results in different colors and moods on the platform, so it looks disorganized and messy from the user's POV.
It contains a lot of information with text and images, so it looks chunky and makes it hard to find what the user is looking for.
Though they want to use the platform, they do not know how-to, what-to, and which-to purchase. Thus, the more you know, the more users can navigate and use the platform.
Testing + Improvements
Good navigation will allow visitors to search your site for longer, giving them confidence in where they are and what they can receive from your website. Navigation allows visitors to search with ease.
1
Provide two versions of the view mode
-
Allow users to select a way to view that makes it easier to see info by providing the list and card versions simultaneously.
MOBILE List ver.
.png)
WEBSITE List ver.

WEBSITE Card ver.

-
Offer Light and Dark modes to give users various options to make it easier to browse the website.
Explore Page Light Mode ver.

Explore Page Dark Mode ver.

2
Create fun content to facilitate users to feel NFT easy
-
Quiz Content helps users build their NFT knowledge or even win prizes!
-
MD's Recommendation and The Whale User's Recommendation contents give users an idea of which NFT is popping and allow them the other way to browse different NFTs enjoyable💡
Quiz Content

MD and The Whale Users' Recommendation Content

SOLUTION (With Wireframes)
Providing a user-friendly playground where users can interactively communicate and acquire expertise in NFT is key! 🔑
1
Easily accessible content
-
Ticker on top of the page to provide the current token information

-
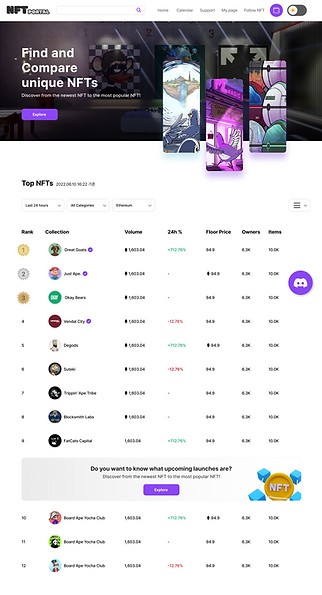
Top NFTs on the main page with comparison features to help users have a better understanding of the current trend
-
New to NFT? : Content about introducing what NFT is and providing recent News about NFTs
-
Upcoming Launches: What NFT project will be launched soon
-
Top Community Upvoted NFTs: What NFT project got more attention (likes) from our platform's users
-
Allow users to explore NFT projects by category
-
Quick, easy FAQs and support to the users

2
Fun and clean design, not messy

*Reference town design
Our own town design is in progress
-
Designed a platform like a game as the whole platform is presented as a Town to provide a playground-like space for users to have fun.
-
EX. When the user clicks on 'nTown Times,' it goes directly to the 'NFT Market Trend' page where users can see the Top 100 Ranking, Whale user's transaction history etc.

-
Created all the inner pages with a clean, vertical, formal design.
3
Effortless navigation to see information at a glance
IA(Information Architecture)

The Final Wireframes
The Final Wireframes
I designed and participated until the final wireframe part since the project had yet to end when I left to return to university after the internship.
These are a few of my final wireframe designs!



